BAS Digital Challenge Program: Difference between revisions
| (2 intermediate revisions by one other user not shown) | |||
| Line 23: | Line 23: | ||
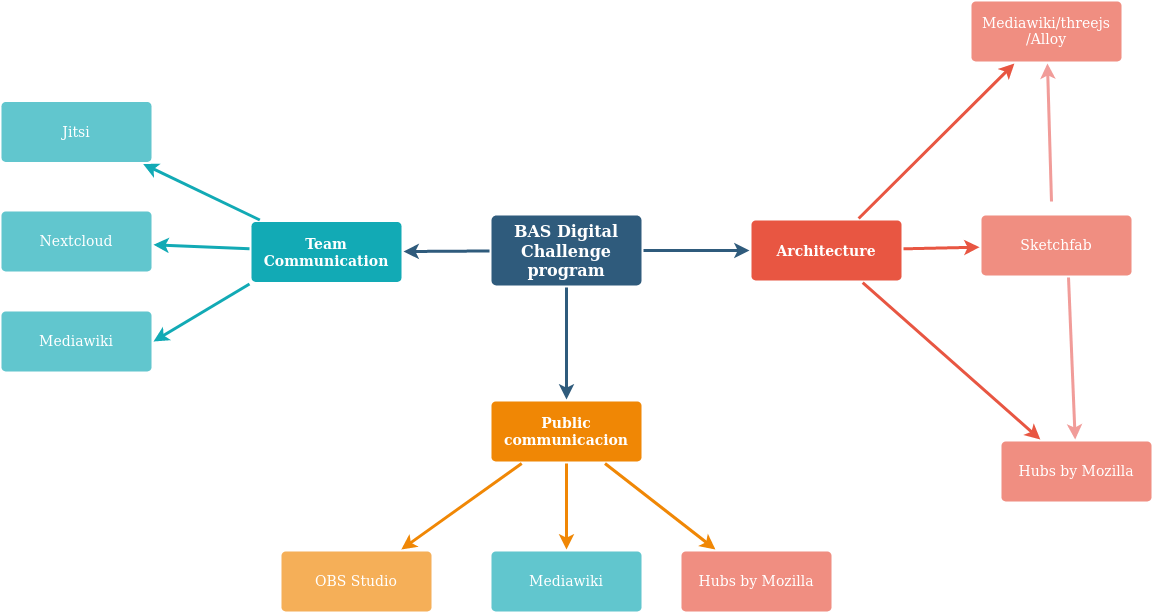
[[File:Bas-program2.png|1153px|Diagram digital tools]] | [[File:Bas-program2.png|1153px|Diagram digital tools]] | ||
'''1. To do professional remote lectures''': | '''1. To do professional remote lectures''': | ||
| Line 61: | Line 59: | ||
We use it in many projects: | We use it in many projects: | ||
http://piksel.no/mediawiki/index.php?title=Pikslo_deep_diving_/_underwater_interception_of_the_nordic_sea | http://piksel.no/mediawiki/index.php?title=Pikslo_deep_diving_/_underwater_interception_of_the_nordic_sea | ||
It is possible to use a WIKI for each project/group that serves as an index of the development, each student has an user so all of the group members can update it, the index is conforming as they include | It is possible to use a WIKI for each project/group that serves as an index of the development, each student has an user so all of the group members can update it, the index is conforming as they include information. You can insert videos, pictures, links, etc. | ||
'''6. A collaborative platform to share files in the cloud and to work together with your mates''' | '''6. A collaborative platform to share files in the cloud and to work together with your mates''' | ||
| Line 76: | Line 74: | ||
'''1st April 13:00 - 15:00: Wiki / Jitsi - Maite Cajaraville / Piksel |''' | |||
'''How to use a Wiki to structure and publish the info, and how to use a video chat with Jitsi to work with the team.''' | '''How to use a Wiki to structure and publish the info, and how to use a video chat with Jitsi to work with the team.''' | ||
| Line 121: | Line 119: | ||
*~2 hours, with Q&A from students | *~2 hours, with Q&A from students | ||
* https://youtu.be/xrQ9m4pvcgI | * https://youtu.be/xrQ9m4pvcgI | ||
== '''Team''' == | == '''Team''' == | ||
| Line 129: | Line 125: | ||
http://www.andreaszingerle.com/ | http://www.andreaszingerle.com/ | ||
Maite Cajaraville Coordination, research, teacher | Maite Cajaraville, Coordination, research, teacher | ||
https://piksel.no/ | https://piksel.no/ | ||
http://maitecajaraville.org/ | http://maitecajaraville.org/ | ||
Gisle | Gisle Frøysland, Servers and research | ||
https://piksel.no/ | https://piksel.no/ | ||
https:// | https://220hex.org/ | ||
== '''Technical equipment provided by Piksel''' == | == '''Technical equipment provided by Piksel''' == | ||
Latest revision as of 14:12, 9 June 2020
Introduction to BAS Digital Challenge program
With the new Coronavirus situation we all find that we need to do a digital leap forward and we need to find artistic and explorative ways to work and display and share our work.
BAS is presenting BAS Digital Challenge, an ONLINE program of one lecture and different workshops introducing digital tools based on Free/Libre Open Source Software, to present your work in a digital world. How to structure your documentation and work collaboratively with your mates, how to present your results in an online web 3D environment, how to communicate with your team and record your videos as they are happening, how to do streaming into the main platforms (youtube, twitch), how to share website content, animations, pictures, videos in an online meeting, these are some of the solutions that the program intends to answer.
Starting on Tuesday next week, we invite you to join our online activities. All activities will happen online! We will send you an email with instructions on how to join the platform. Collaborators: Piksel Festival: Andreas Zingerle, Maite Cajaraville, Gisle Froysland.
Piksel is an international network and annual event for electronic art and technological freedom. Part workshop, part festival, it is organised in Bergen, Norway, and involves participants from more than a dozen countries exchanging ideas, coding, presenting art and software projects, doing workshops, performances and discussions on the aesthetics and politics of free technologies.
Piksel statement: The development, and therefore use, of digital technology today is mainly controlled by multinational corporations. Despite the prospects of technology expanding the means of artistic expression, the commercial demands of the software industries severely limit them instead. Piksel is focusing on the Free/Libre and Open Source movement as a strategy for regaining artistic control of the technology, but also a means to bring attention to the close connections between art, politics, technology and economy.
Tools
Piksel proposes to transfer the values of using Free/Libre technologies and the “how to” use a group of digital tools based on free/libre software/hardware, as well as to help BAS (students and teachers) to do the digital change.
To do that Piksel has chosen a group of recommended tools and will assist the students and teachers in their technical implementation by following up the development of the projects.
1. To do professional remote lectures:
OBS, Open Broadcaster Software https://obsproject.com/ Streaming video to different platforms (Youtube, others) where the lecturer can integrate slides, documents, webpages, different cameras, webcam, ... High performance real time video/audio capturing and mixing. Create scenes made up of multiple sources including window captures, images, text, browser windows, webcams, capture cards and more.
2. To video chat, students meeting with the professor, it can also be streamed and recorded if needed for farther consultation.
Jitsi Meet https://jitsi.org/ Multi-platform, open-source video conferencing Share your desktop, presentations, and more Invite users to a conference via a simple, custom URL Edit documents together using Etherpad Pick fun meeting URLs for every meeting
https://bigbluebutton.org
https://matrix.org/
3. To do a 3D virtual world exhibition
https://hubs.mozilla.com/
4. Showing architectural projects online, there are some environments on WEBGL very interesting to explore too:
three.js https://threejs.org/ https://sketchfab.com/ 3D Alloy: https://www.mediawiki.org/wiki/Extension:3DAlloy Hubs Mozilla SPOKE: https://hubs.mozilla.com/spoke/
5. An unique/common place where to order and index all the info/documentation, work in progress
WIKI https://en.wikipedia.org/wiki/Wiki We use it in many projects: http://piksel.no/mediawiki/index.php?title=Pikslo_deep_diving_/_underwater_interception_of_the_nordic_sea It is possible to use a WIKI for each project/group that serves as an index of the development, each student has an user so all of the group members can update it, the index is conforming as they include information. You can insert videos, pictures, links, etc.
6. A collaborative platform to share files in the cloud and to work together with your mates
https://nextcloud.com/athome/
Calendar
31st March. 13:00 - 14:30: Lecture - Andreas Zingerle / Piksel | How open is the future? Intro to using Free Libre Open Source Technologies
- ~1 hour, with Q&A from students
- https://youtu.be/YdUsbWra8HY
- Lecture PDF
1st April 13:00 - 15:00: Wiki / Jitsi - Maite Cajaraville / Piksel |
How to use a Wiki to structure and publish the info, and how to use a video chat with Jitsi to work with the team.
- ~2 hours, with Q&A from students
- https://youtu.be/vNpK3flDMXc
- WIKI presentation PDF
2nd April 13:00 - 15:00: Hubs by Mozilla - Andreas Zingerle / Piksel |
How to use "hubs by Mozilla". Share a virtual room with friends. Watch videos, play with 3D objects, or do an exhibition opening.
- ~2 hours, with Q&A from students
- https://youtu.be/dIsk4qQNleM
- Hubs by Mozilla presentation PDF
3rd April 13:00 - 15:00: OBS Studio Maite Cajaraville / Piksel |
How to use Open Broadcaster Software to do a lecture integrating video, text, cameras, etc.
Updated video with pop ups.
- ~2 hours, with Q&A from students
- https://youtu.be/mZrIUklh_jU
- OBS Studio presentation PDF
13th April 13:00 - 15:00: Email to the students to know which tools they would like to use for their exhibition project
- Analysis of the needs
15th April 12:00 - 14:00: Integrating 3D models in a Mediawiki and 3D Editor Spoke- Andreas Zingerle / Piksel |
Showing architecture projects online, WEBGL environments base in three.js.
- ~2 hours, with Q&A from students
- https://youtu.be/4fayqPeCnuI
16th April 13:00 - 15:00: Nextcloud - Maite Cajaraville / Piksel |
How to use collaborative tools to work online and to share your files in the cloud.
- ~2 hours, with Q&A from students
- https://youtu.be/hONNJDjpFcs
17th April 13:00 - 14:00: How to use Jitsi, video chat and streaming tool - Maite Cajaraville / Piksel |
- ~2 hours, with Q&A from students
- https://youtu.be/xrQ9m4pvcgI
Team
Andreas Zingerle, research and teacher. http://www.andreaszingerle.com/
Maite Cajaraville, Coordination, research, teacher https://piksel.no/ http://maitecajaraville.org/
Gisle Frøysland, Servers and research https://piksel.no/ https://220hex.org/
Technical equipment provided by Piksel
Jitsi server (as a backup server)
Wiki server + login for each group/project